AI design systems and frameworks
Designing AI-powered experiences that users want and trust.
Context
As AI accelerates and shapes the future of design and technology, a unified design system and frameworks to promote user agency and trust are crucial. This system and set of frameworks are designed to promote:
• The responsible deployment of AI-powered features
• Harm mitigation through content, component, and interaction patterns
• Expedited product development
• A consistent and unified user experience
The UX, Engineering, and Product Management teams use the AI Design System and Frameworks to support the consistent, ethical, and timely deployment of AI-powered technologies across the Qualtrics platform.
My input
Discovery 💡
• Conduct research with stakeholders to identify the designer’s contexts and unmet customer needs
• Craft research proposal, with UXR, to learn about user trust and artificial intelligence
• Generate a shared library of learning resources and terminology for designers
Toolkits and frameworks 📐
• Develop a consistent and unified design language for designing AI-powered outputs
• Articulate platform-level requirements for AI-features
• Generate frameworks for designing for AI to support trust and user agency, to be leveraged early in product development
Components and integrated patterns 〰️
• Design content patterns for AI patterns
• Research, share and teach integration methods
• Align content patterns with components
Discovery 💡
I started the project by asking two fundamental questions: as a team, what do we know and what don’t we know?
My team and I designed and led a workshop with the entire UX department to find out. The workshop was designed to gauge how comfortable the team is designing for AI, and what types of resources are helpful — today. We used the data from the workshop to write key AI design principles that worked as a north star, and we created a library of resources for designers getting into the new space. Our next stop was defining system-level patterns and requirements, and a consistent design language for this new paradigm of design.
Artifacts: Workshop • AI design principles • AI resource hub • AI trust research proposal
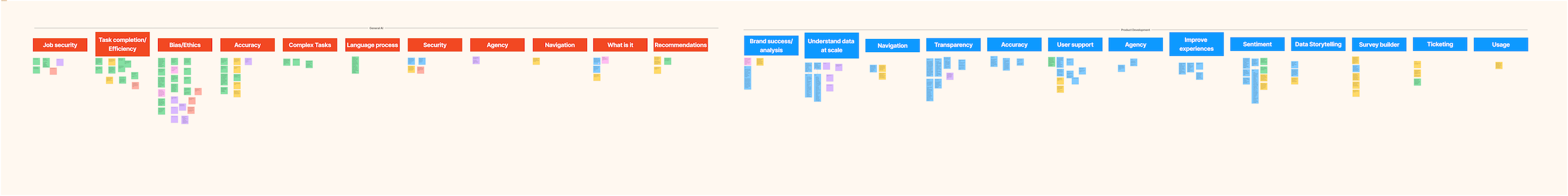
Synthesized workshop data
Thematic tenet generation
Toolkits and frameworks 📐
Based on the research and product development needs, I worked with my design partners to define and articulate the core language for AI-powered artifacts. These included summaries, insights, prompts, and attribution. Each of these elements has a set of requirements that are unique to their content — and the requirements support trust and user agency in the interaction model.
My team and I then developed frameworks to be leveraged early on in the design process: an ethical AI framework and a user-story framework. These frameworks help product managers and designers define when and where AI is best, and how to identify potential ethical violations in the product and solve for it with a content pattern. This framework involved collaboration with legal.
Read our writing and designing prompts guidance, summaries and insights guidance, and attribution guidance. Or, check out our Ethical AI framework and the User Story framework. Or, check out our AI UI/UX Toolkit presentation.
Image by the brilliant Emma Vidmar
Content patterns and components 〰️
As a third step, we’re embedding some of these patterns into components for an AI-specific content and component library. This step will help reduce context switching from Figma to Coda (where our toolkit lives), and ultimately make designing with AI more efficient.
Artifacts: Content patterns • Component variants(Shout out to my) Team
Claudia Martinez (UX), Emma Vidmar (UX), Mark Flahmer (UX), Marc Hannum (UX), Christie Landrie (UX)
Role
Co-UX Lead
Stakeholders
Product Management, Engineering, UX Design